6 главных тенденций веб-дизайна на 2026 год




 4.9
Оценок: 106
(Ваша: )
4.9
Оценок: 106
(Ваша: )
Тенденции веб-дизайна на 2026 год обязывают маркетологов и дизайнеров быть внимательнее к пользователям. На первый план выходит не эстетика страниц, а удобство использования. Учитываются поведенческие и физические особенности аудитории, для посетителей создаются новые способы взаимодействия с площадкой. Пользователь становится центром дизайн-стратегии.
В рамках этой статьи рассмотрим самые популярные тенденции веб-дизайна, которые помогают сайтам и людям лучше «понимать» друг друга.
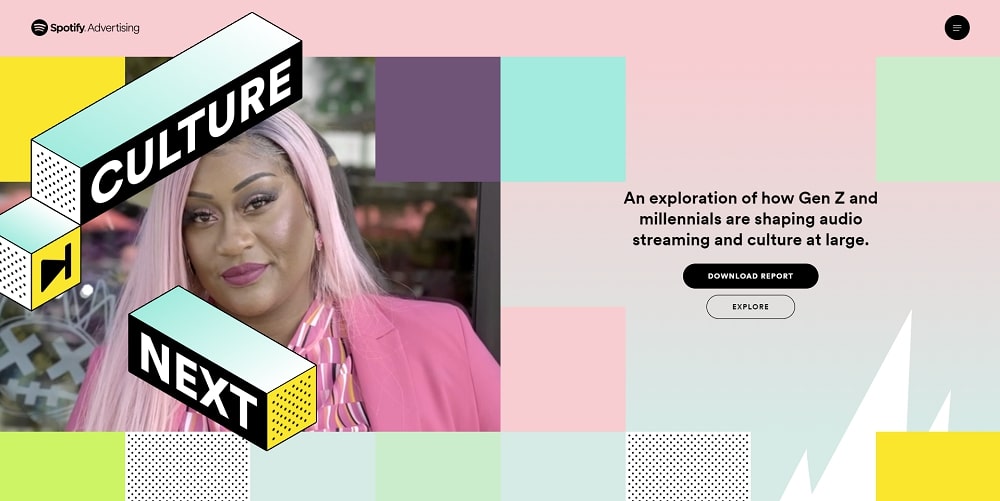
Цветовые градиенты
Первая тенденция веб-дизайна на 2026 год — использовать градиентные цветные переходы. Они создают эффект глубины и объемности, помогают расставить смысловые акценты и упрощают пользователю навигацию по странице.

Палитра состоит из двух-трех цветов. Так дизайн выглядит динамичным, но не бьет в глаза пестротой. Заполняйте переходами весь фон или усиливайте ими отдельные элементы:
- кнопки целевого действия;
- баннеры;
- шрифты заголовка Н1;
- меню навигации.
Особенно модными считаются неоновый градиент и эффекты электрического свечения, но не всем компаниям подойдет этот дерзкий стиль. Если ваша целевая аудитория — серьезные деловые люди или вы работаете b2c, ориентируйтесь на брендбук. Мягкий градиент в сдержанных тонах тоже смотрится отлично.

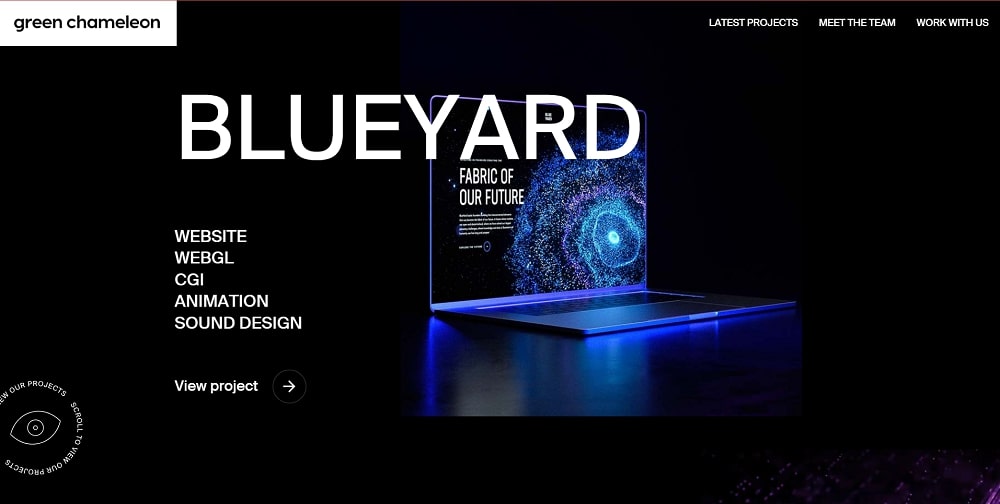
Типографские знаки
В тренде большие буквы и необычные шрифты. Веб-сайты приветствуют посетителей словами, которые охватывают всю страницу или перекрывают другие графические элементы. Теперь заголовки и призывы не только передают информацию, но и выступают в качестве самостоятельного элемента.

Шрифт помогает пользователям идентифицировать бренд. Пример удачного использования текста в дизайне показывают Coca-Cola, Disney или Harry Potter. Как выглядит фирменный шрифт этих компаний, знают все. Создавая собственный уникальный стиль в 2026 году, будьте готовы к экспериментам. В тренде разрушение типографских канонов и полная свобода творчества. Как это применять:
- сочетайте шрифты из несовместимых стилей;
- ломайте симметрию в расположении букв;
- используйте крупный текст как фон для мелкой печати;
- делайте текст разреженным.

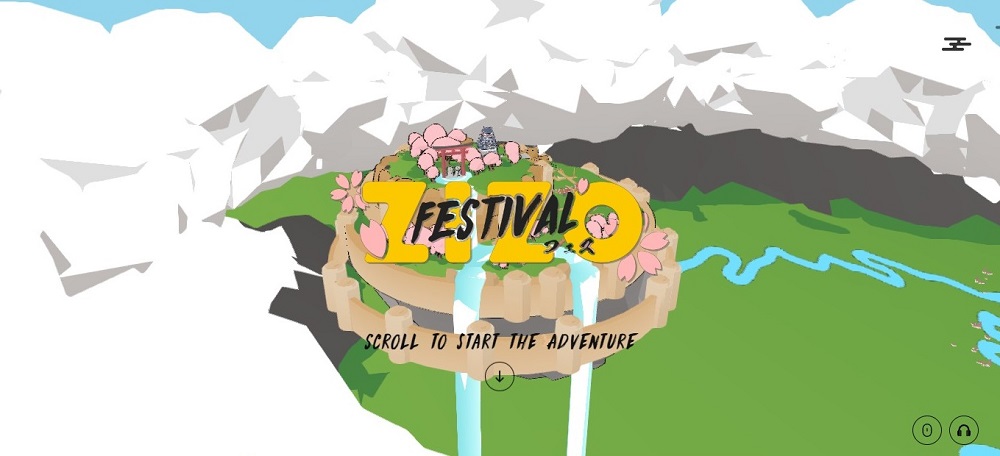
Интерактивные элементы
Фигуры или графика больше не неподвижны. Чтобы удержать внимание пользователя, разработчики встраивают на сайты движущиеся игровые элементы. Блоки и фигуры теперь можно смахивать и перемещать мышью или свайпать.

В электронной коммерции интерактивные объекты помогают продемонстрировать продукт. Клиенты могут «бродить» по карте сайта, вращать фотографии товара на 360 градусов и просматривать продукт со всех сторон, как будто пришли за ним в реальный магазин.

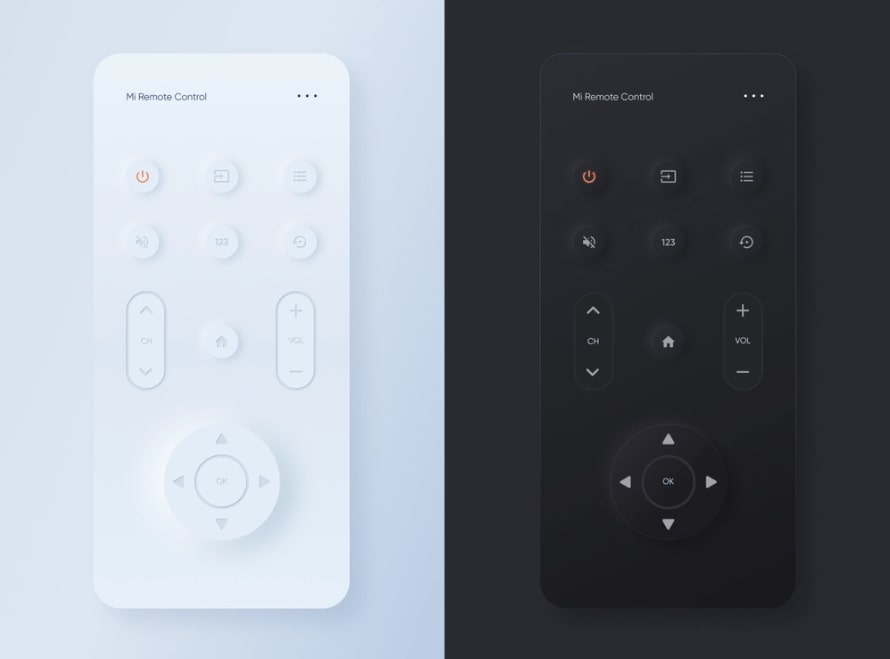
Неоморфизм
Главная идея неоморфизма — имитировать тактильность в плоском дизайне. Это значит, что объемными становятся панели управления, кнопки навигации и карточки товаров. Они как бы выступают над самой страницей. Элементы друг от друга разделяют едва различимые границы, пространство между слоями выглядит как воздух.
Несмотря на популярность, неоморфизм имеет свои и весьма существенные недостатки. Пользователи с нарушениями зрения не могут правильно понять тонкие разделительные линии при просмотре элементов. По этой причине тенденция все больше движется в направлении контрастного неоморфизма.

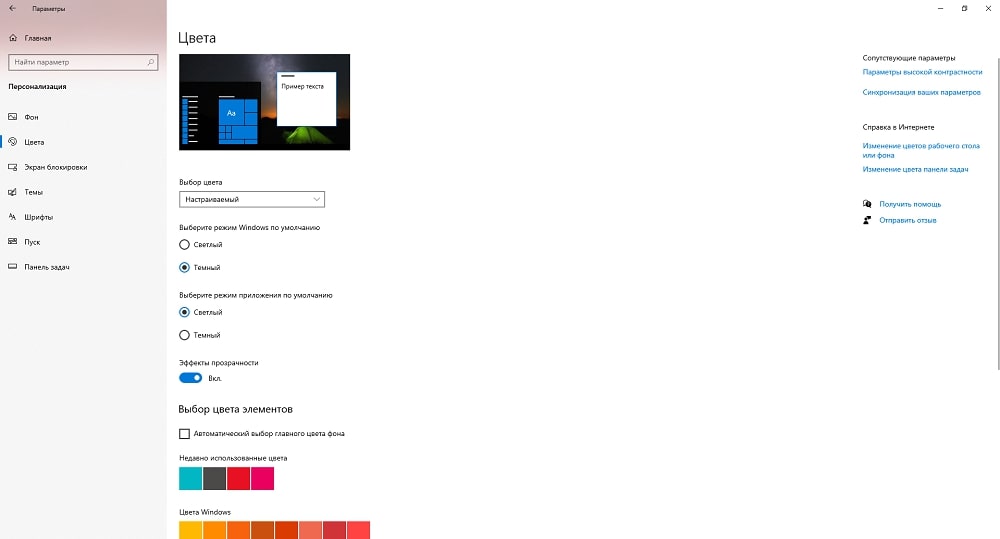
Темный режим
Все больше пользователей предпочитают темный режим как альтернативу яркому дисплею. Он меньше утомляет глаза в вечернее время, экономит аккумулятор и смотрится не так избито, как «черное на белом». Разработчики программного обеспечения поддерживают этот тренд. Например, в настройках Google Chrome, приложении ВКонтакте или Telegram вы можете выбрать, темную или светлую тему установить.

Пример в настройках Windows 10
Мы не рекомендуем использовать этот тренд, если ваша ЦА — люди предпенсионного возраста. Пользователям с дальнозоркостью и астигматизмом сложно воспринимать светлые буквы на черном фоне. Чтобы угодить абсолютно всем, добавьте видимый переключатель темы на целевую страницу.
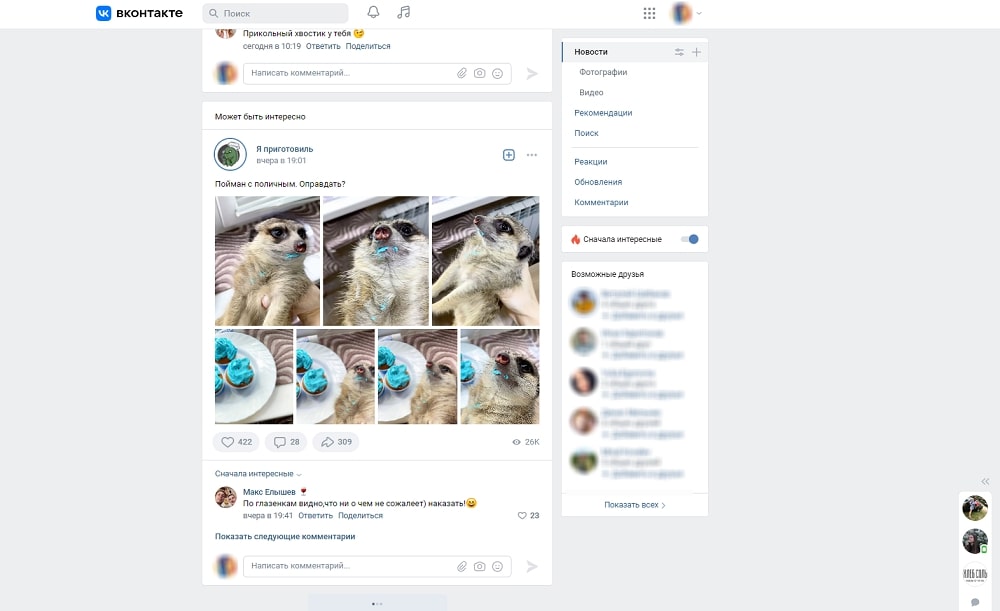
Бесконечная прокрутка
Бесконечная прокрутка позволяет посетителям сайта открывать новый контент, листая, а не щелкая стрелку «Вниз». ВКонтакте используется этот метод в непрерывной ленте новостей.

Пример в соцсети ВКонтакте
Скроллинг «без конца» подходит для сайтов с большим количеством информации. Если блог с сотней статей легко разбить на тематические страницы, то для маркетплейсов и других крупных веб-проектов лучше использовать бесконечную ленту. К тому же фильтры прокрутки обычно анализируют информацию и сначала показывают пользователям релевантные результаты. Непрерывная лента как тренд ориентирована на то, чтобы упростить пользовательский опыт. С другой стороны, ее сложнее настроить:
- у каждой подстраницы должен быть индивидуальный URL;
- одни и те же товары могут находиться в разных категориях фильтров;
- время загрузки страниц должно быть не более 4 секунд.

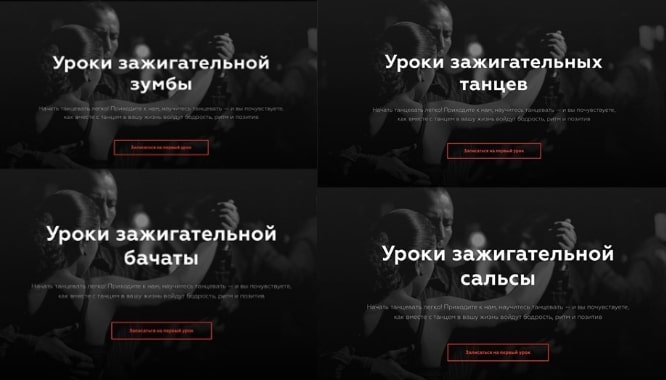
Мультилендинги
Мультилендинг — это «размноженный» одностраничник, информация которого адаптируется под интересы пользователя. Вид страницы меняется для посетителей:
- из разных городов,
- с разными поисковыми запросами,
- разными «болями».
Чем больше страниц у лендинга, тем больше аудиторий вы охватите.

Как может выглядеть мультилендинг танцевальной студии
Виджеты
Виджеты также не выходят из моды. Они выглядят стильно и ненавязчиво, имеют самые разнообразные формы и функции. Маленькие кнопочки и стильные попапы помогают клиенту немедленно связаться с компанией, заказать обратный звонок или быстро найти главные акции сайта. А если пользователь не планирует общаться или покупать прямо сейчас, диалог легко закрыть. В тоже время виджеты позволяют сохранить «горячую» аудиторию на линии и значительно (до 12 раз) повышают конверсию сайта.
Чем больше страниц у лендинга, тем больше аудиторий вы охватите.

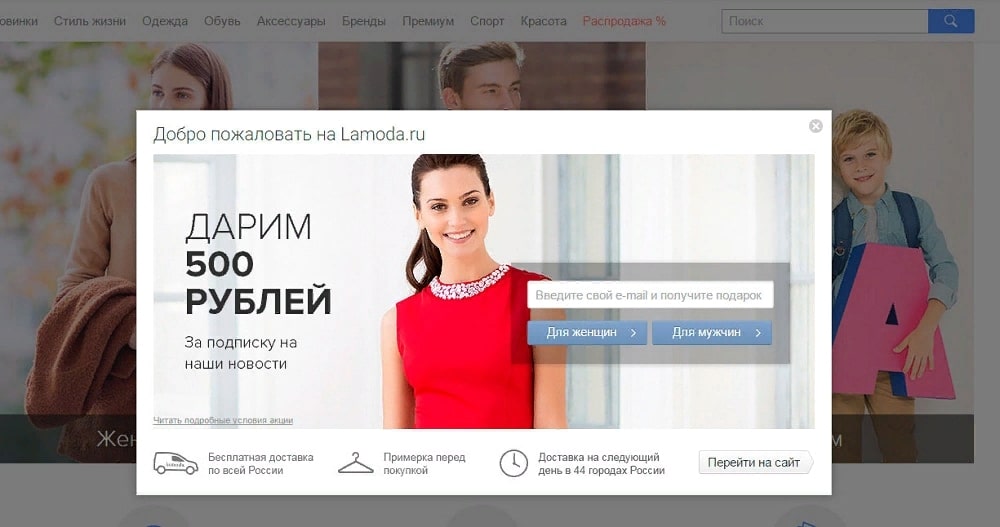
Пример виджета в форме попапа от Lamoda
Мультилендинг, градиентные кнопки для виджетов и сайты с необычными шрифтами можно создать в графических программах и видеоредакторах от AMS Software. Приложения для дизайна позволят наполнить сайт трендовым и качественным визуалом, привлечь внимание аудитории и сделать площадку продающей.



